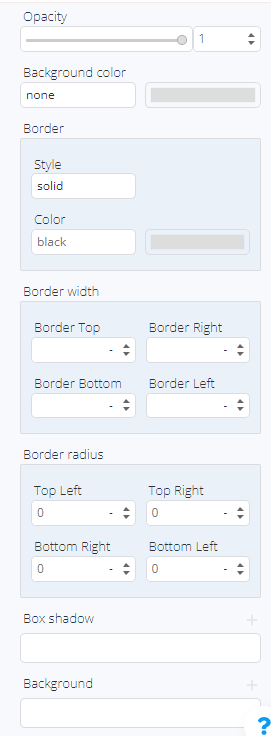
The Decorations tab provides options for customizing borders and backgrounds.

Background Color: the background color can be selected and its opacity can be adjusted by using the color panel. Colors can be specified in HEX, RGB, or HSL color codes. If using a color system other than HEX, be sure to specify the system name before the code value.
Example: RGB(165, 23, 45)
Border Style allows for defining the style of the border, which can be solid, dotted, dashed, and more. You can also specify the border's color in a manner similar to the background color.
Border Width and Radius: there is flexibility to set the width and radius of the border separately for the top, bottom, left, and right borders of the element. These settings can be expressed in various measurement units, including pixels (px) and percentages (%).
Box Shadow: Box shadow lets you add shadow effects to the element along three coordinate axes. You can adjust parameters such as blur, spread, and shadow color. The color is applied following the same principles as background and border colors.
Background Image: Background image allows you to set an image as the element's background. You can control the image's position, repetition, and attachment. Additionally, the object-fit property can be modified using a Size control.