The Dynamic Image element provides the capability to map either the Primary image or any image associated with a record.

In order to map an image, it must be positioned within a collection container. Otherwise, the element will not be accepted.
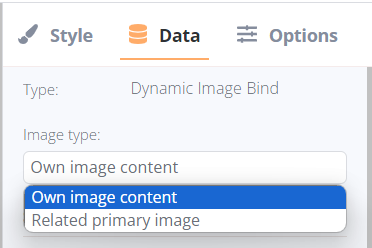
To map the Primary image, the Dynamic image should be placed within a Collection Container that is linked to the "Property" collection (or any other collection where the image is stored), and the "Related Primary image" option in the Image type field should be chosen.
For mapping other images, the Dynamic image should be inserted into a Collection Container connected to the "Attachment" collection, and the "Own image content" option in the Image type field should be selected. This choice will display all images linked to the record, including the Primary image.

If an Image element is placed inside a Collection Container that hasn't been mapped to any collection yet, no options for Image mapping will be available.

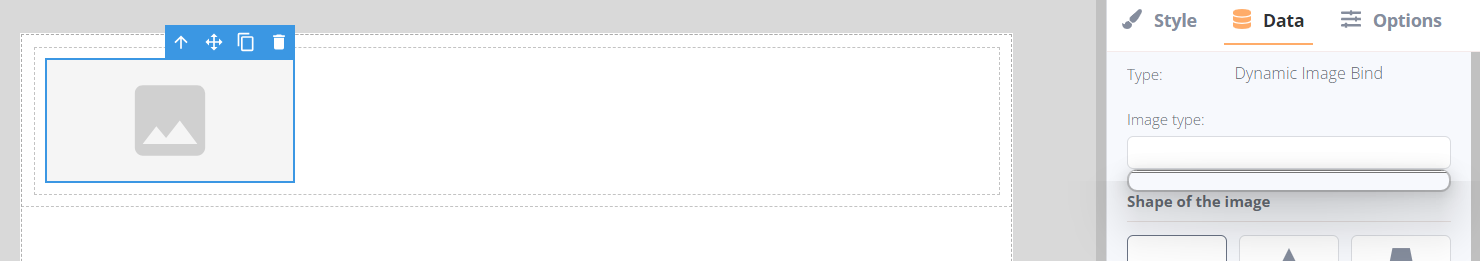
Upon selecting the Dynamic Image in the editor, a bubble panel becomes accessible, offering the following functions:
- Moving to the parent element where the Dynamic Image is located
- Dragging the element within the editor
- Duplicating the element
- Deleting the element

Filters can be applied to the collection container where the image is located, allowing for a more selective display of images.
You have the option to set the starting image's serial number and specify the total number of images to be displayed.

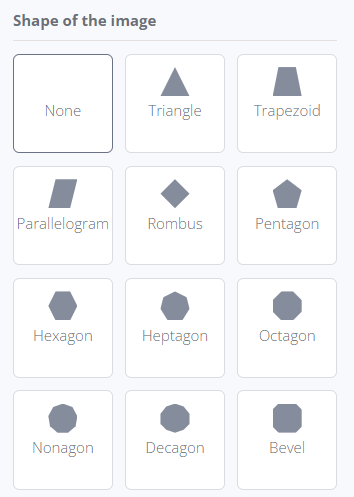
Furthermore, the image can be assigned a shape, allowing for customization of its appearance in the final report.

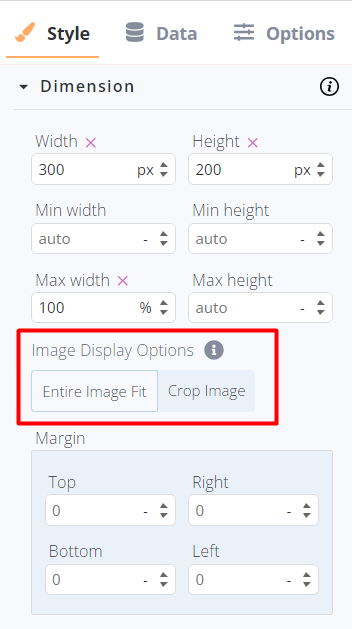
In the Dimension tab, there is an Image display setting available to adjust the behavior of the images: either to be displayed entirely in the Dynamic Image area or be cropped.


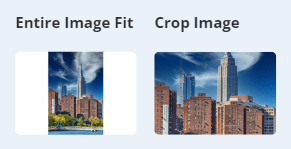
a. The “Entire image fit” means the image will be fully placed into the Dynamic Image area, and if the source image and the area have different aspect ratios, the image will be “letterboxed”.
b. The “Crop Image” means the image is sized to maintain the Dynamic Image area aspect ratio. If the initial image’s aspect ratio does not match the aspect ratio of the Dynamic Image area, then the object will be clipped to fit, while saving the proportions of the elements in the image.
One of the display options will be applied to the image in the Publication/Report once the image(-s) is grabbed from the data source. Image display can be changed in the Publication.
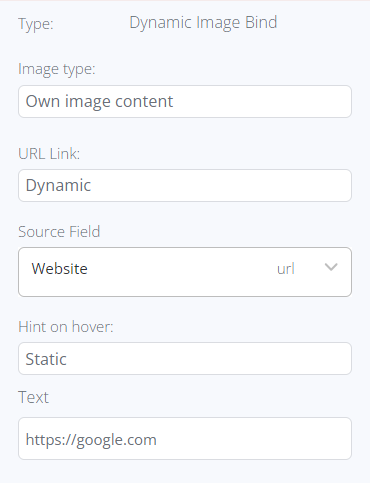
There is an option to assign a dynamic or static link to the Dynamic image. For this, add the Image to the Container, and open the Data tab:
URL link: this setting is responsible for the link type: Static (a default state) or Dynamic.
- Selecting the static option requires setting the URL where the link should lead. This link will stay permanent for every new email.
- Selecting the dynamic option requires choosing the field in the collection from where the links would be pulled. Such links will be substituted dynamically depending on the records selected for data grabbing.
Hint to hover: this setting is responsible for the hint type: Static (a default state) or Dynamic.
- Selecting the static option requires entering the Hint text to display when hovering over the image in the received email. This text will stay permanent for every new email.
- Selecting the dynamic option requires choosing the field in the collection from where the hint text would be pulled. Such hints will be substituted dynamically depending on the records selected for data grabbing.