Ascendix Search supports displaying Aura Lightning Components as custom tabs in the record detail area, which can be configured for each searchable object and accessed by users with a Preview Panel. For Lightning Web Components, see below for additional instructions.
What you need to know about custom tabs:
- You can define custom tabs for each object
- In the record detail area, custom tabs will be displayed after all standard tabs
- When a user clicks on a custom tab the custom component will be rendered
- Your components must support the following interfaces:
Adding a Custom Tab
- As a System Administrator, navigate to the Ascendix Search component via the App Launcher
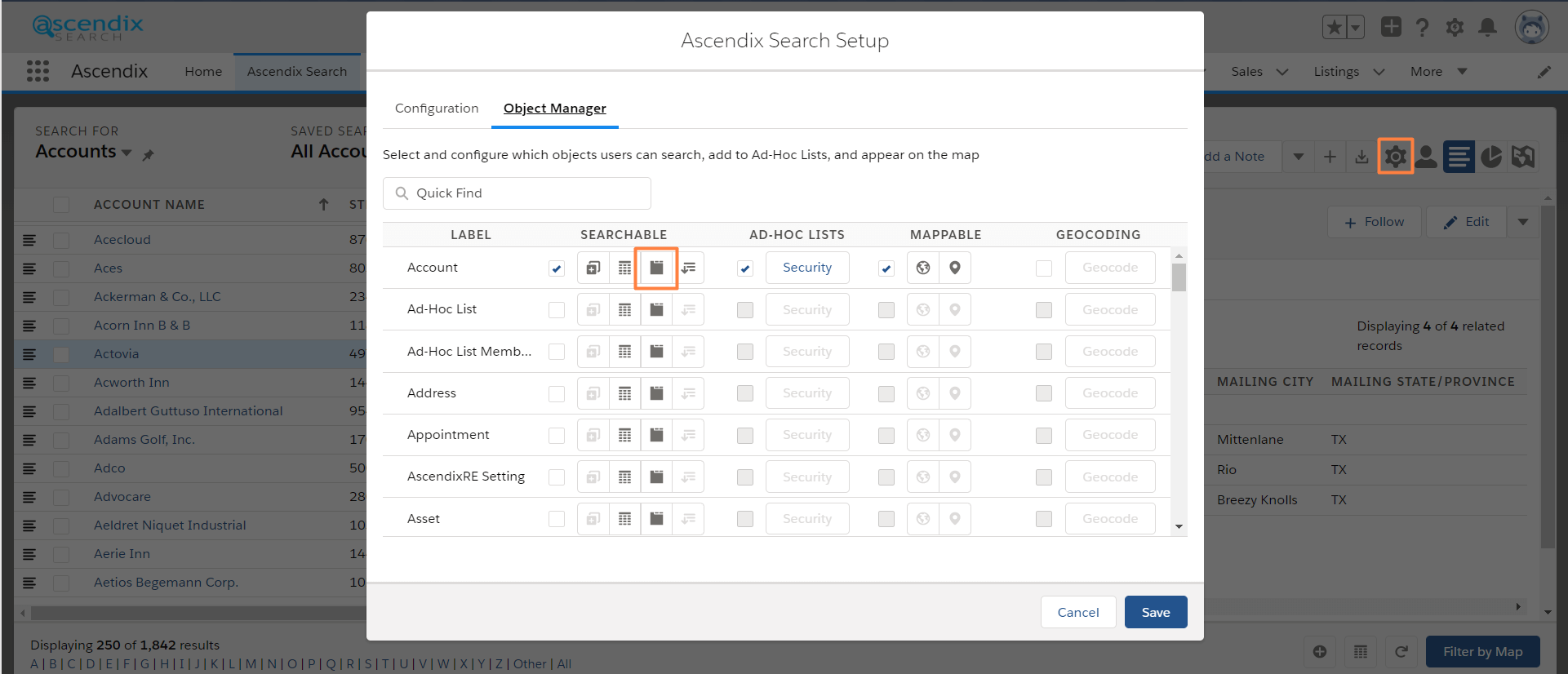
- After Ascendix Search loads, click on the gear icon in the top right corner of the Ascendix Search component to open the Ascendix Search Setup dialogue
- Select the Object Manager tab
- Click the Configure custom tabs button for the object you want to configure

Ascendix Search - Configuring Custom Tabs
- Click the Add Tab button
- Enter a Tab Label and the Component API Name. Include the component's namespace and name in the format namespace:componentName. If you haven't set a namespace prefix for your organization, use the default namespace c when referencing components that you've created
- Click the Add button
- Repeat the same steps for any additional tabs to be added
- Click the Save button to close the Customize Tabs dialog
- Click the Save button to close the Ascendix Search Setup dialog
Lightning Web Component (LWC) Considerations
Lightning Web Components cannot be directly displayed in a custom tab but can be displayed inside an Aura Lightning Component used as a wrapper. For example, to display the Ad-Hoc Lists component you would implement an Aura wrapper such as:
<aura:component implements="force:appHostable,flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:attribute name="recordId" type="String" />
<ascendix_search:adHocLists recordId="{!v.recordId}" />
</aura:component>The following requirements should be noted:
- The Lightning Web Component must accept the record ID as a parameter
- The Aura Lightning Component wrapper must implement the following interfaces:
- force:appHostable
- flexipage:availableForRecordHome
- force:hasRecordId