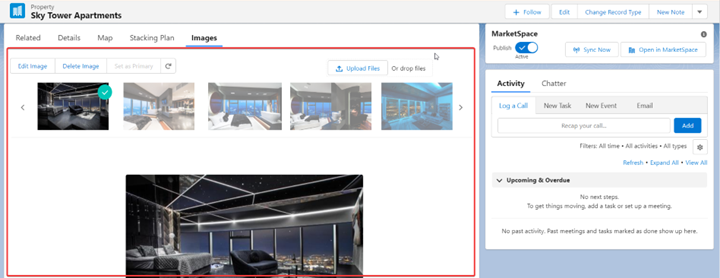
The Image Viewer feature is a component that allows users to add and view images in the records. This feature is available for all objects that support attachments.

Optionally, you may add a Primary Image field to indicate whether the image is Primary or not. This step should be skipped for the Property, Availability, and Listing objects as they already have the primary image fields defined. The field-level security should be set allowing users to write/read the field from the image viewer component. Otherwise, a user will not be able to define what image is Primary.
To add the Primary Image field:
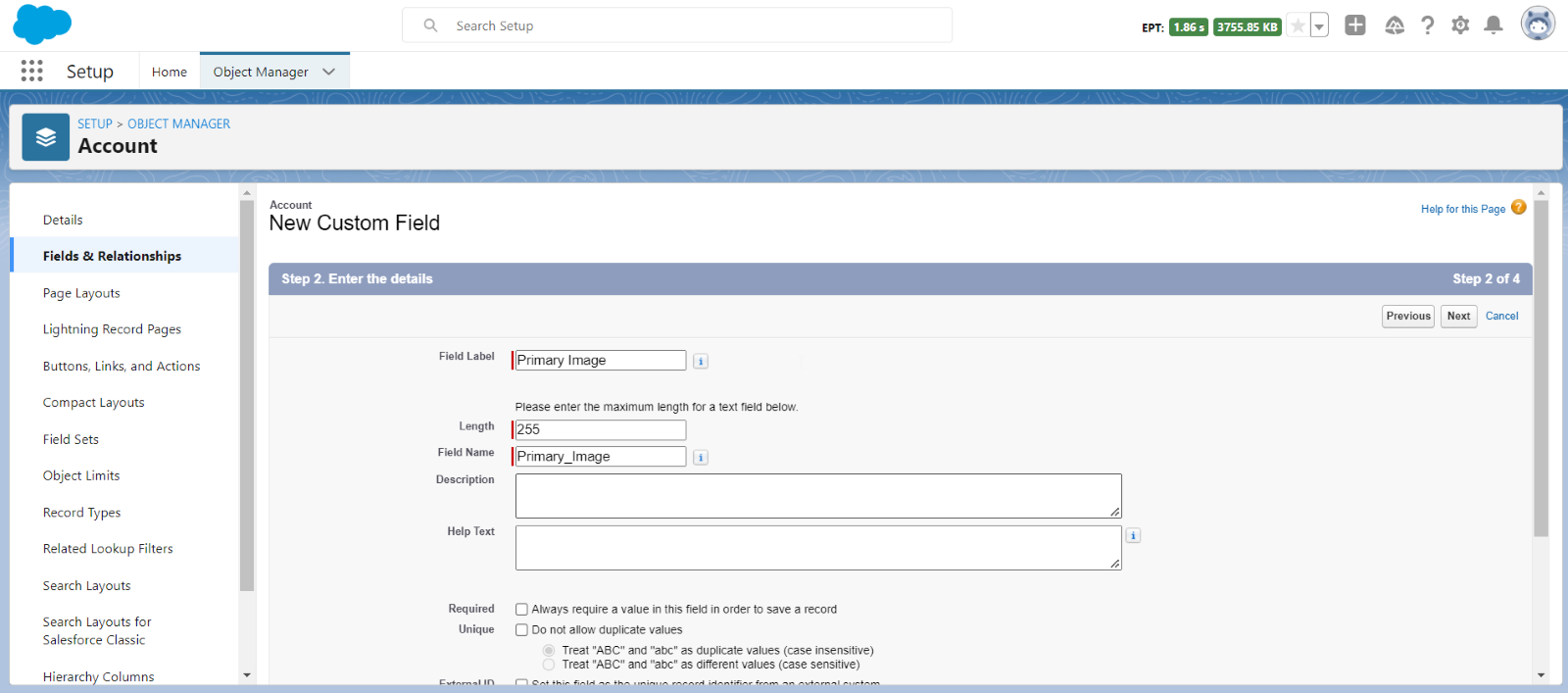
1. Go to the Object Manager and for the selected object create a Primary Image field with the following properties:
Field type: Text
Field label: Primary Image
Length: 18 and more
Field name: Primary_Image (will be auto-populated)

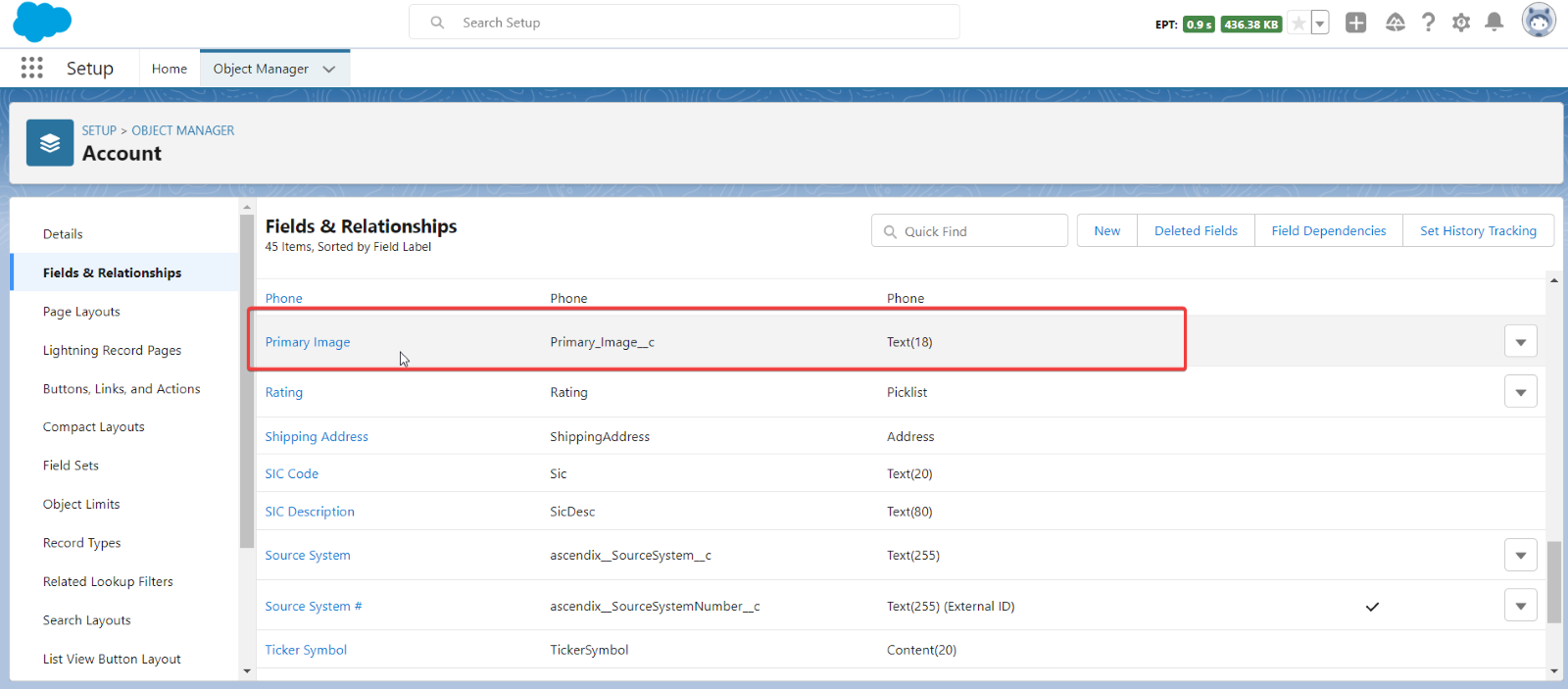
2. Save it.

To enable the Image Viewer feature,
1. Go to Lightning App Builder and click on Edit next to the record page where the component should be placed.
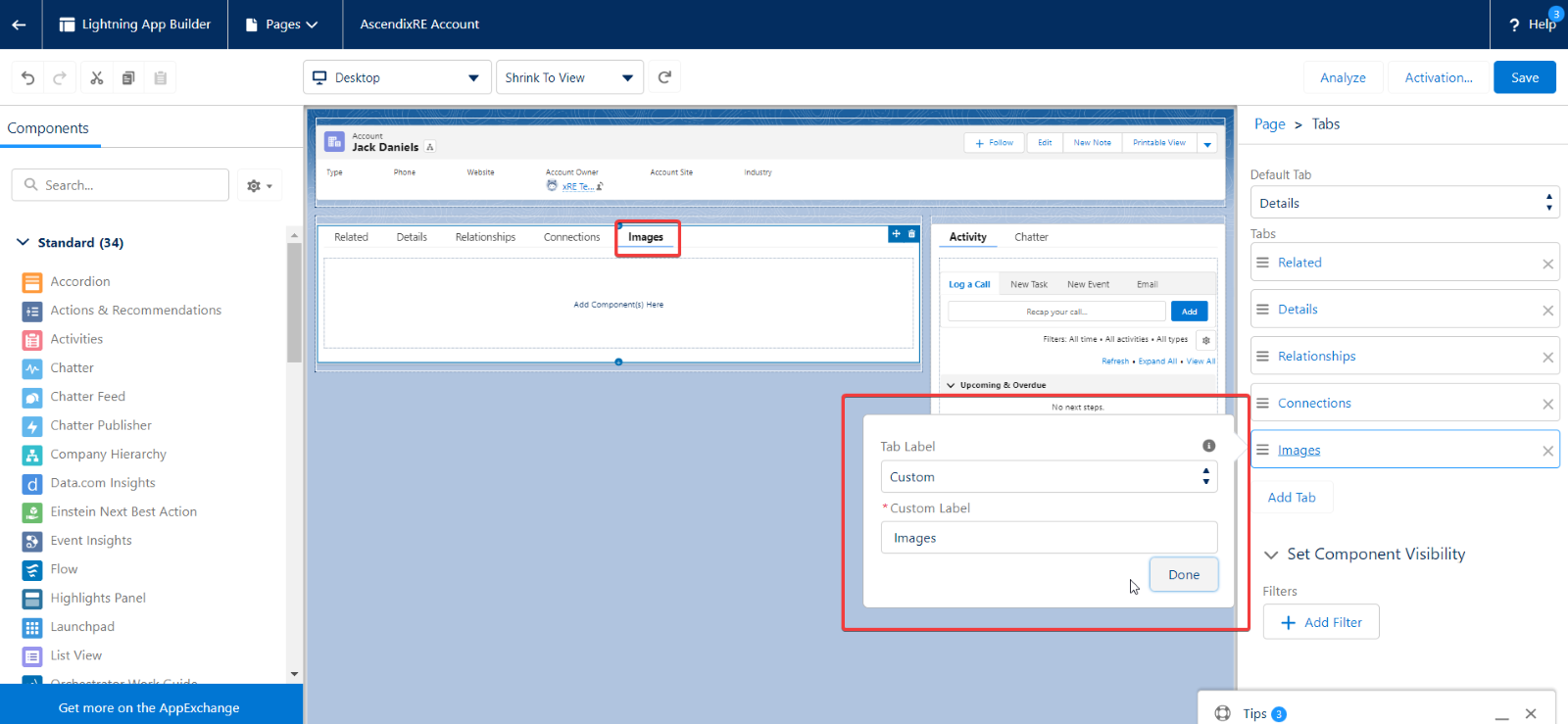
2. Create a new tab with the appropriate name (for example, Images).

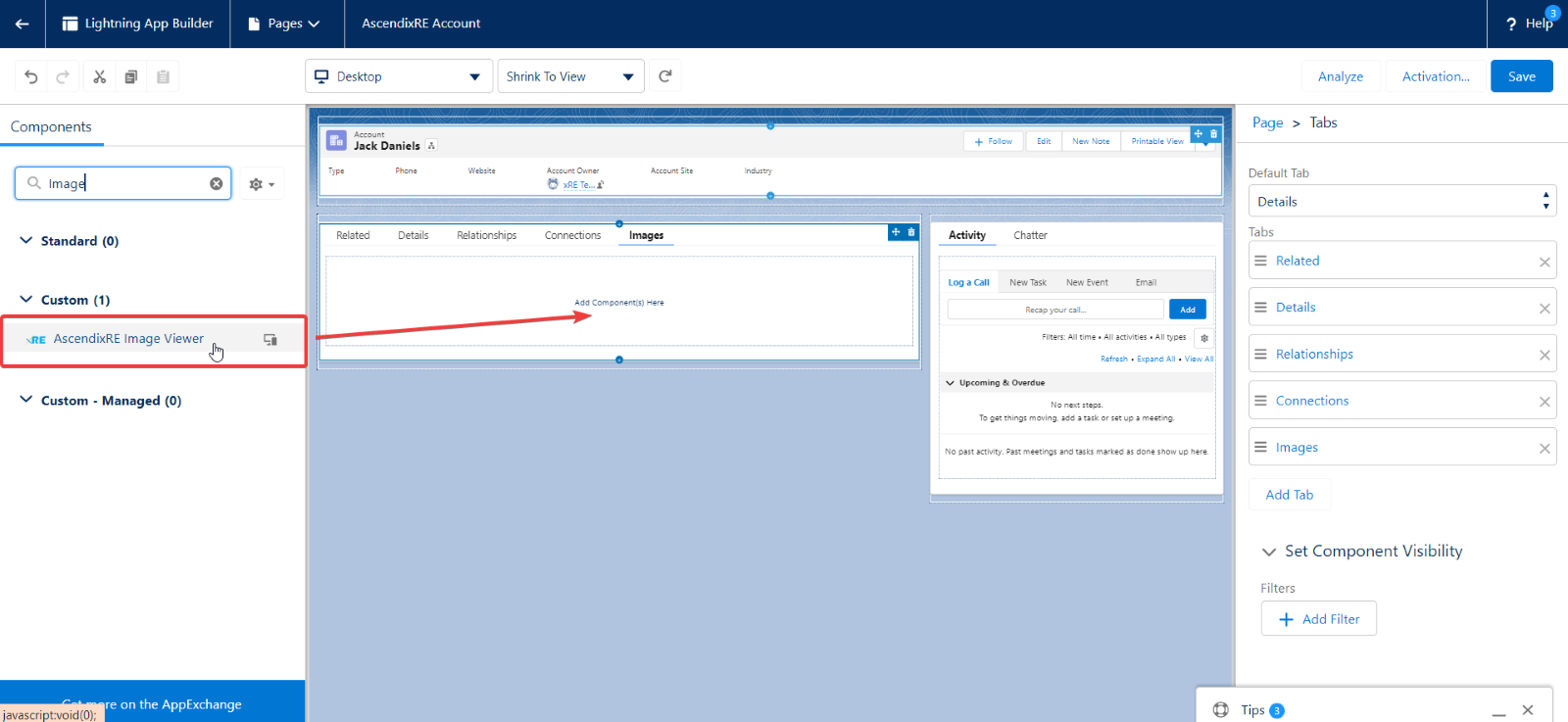
3. Drag and drop the AscendixRE Image Viewer component from the left of the page editor in the Lightning App Builder to the tab you just created:

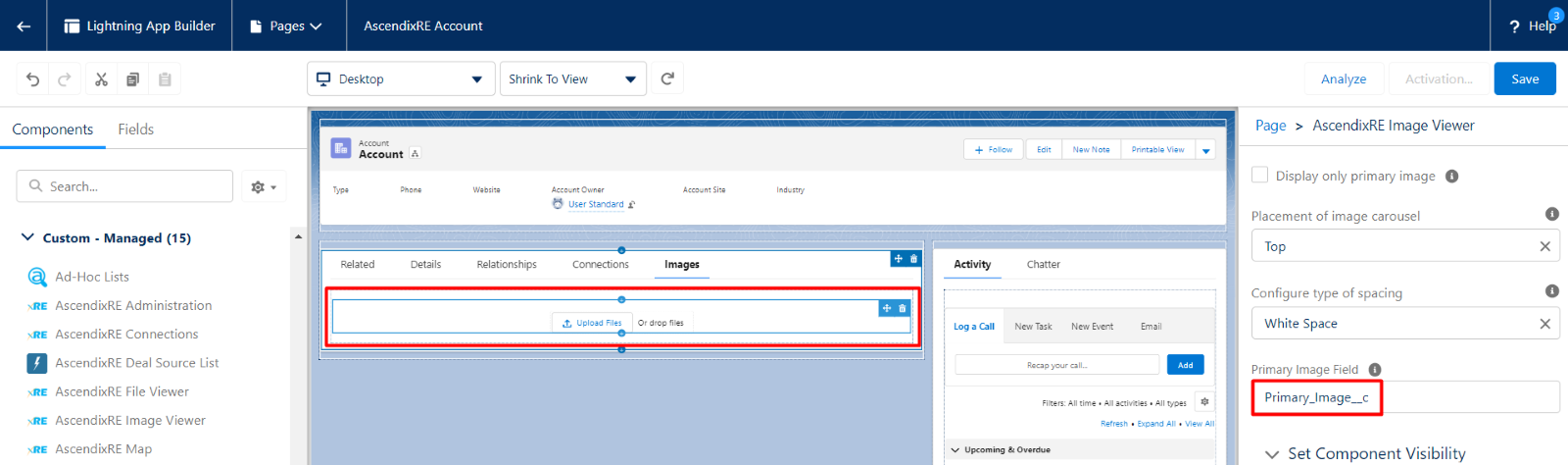
4. On the right side in the Primary Image Field enter the API Name of the Primary Image field:

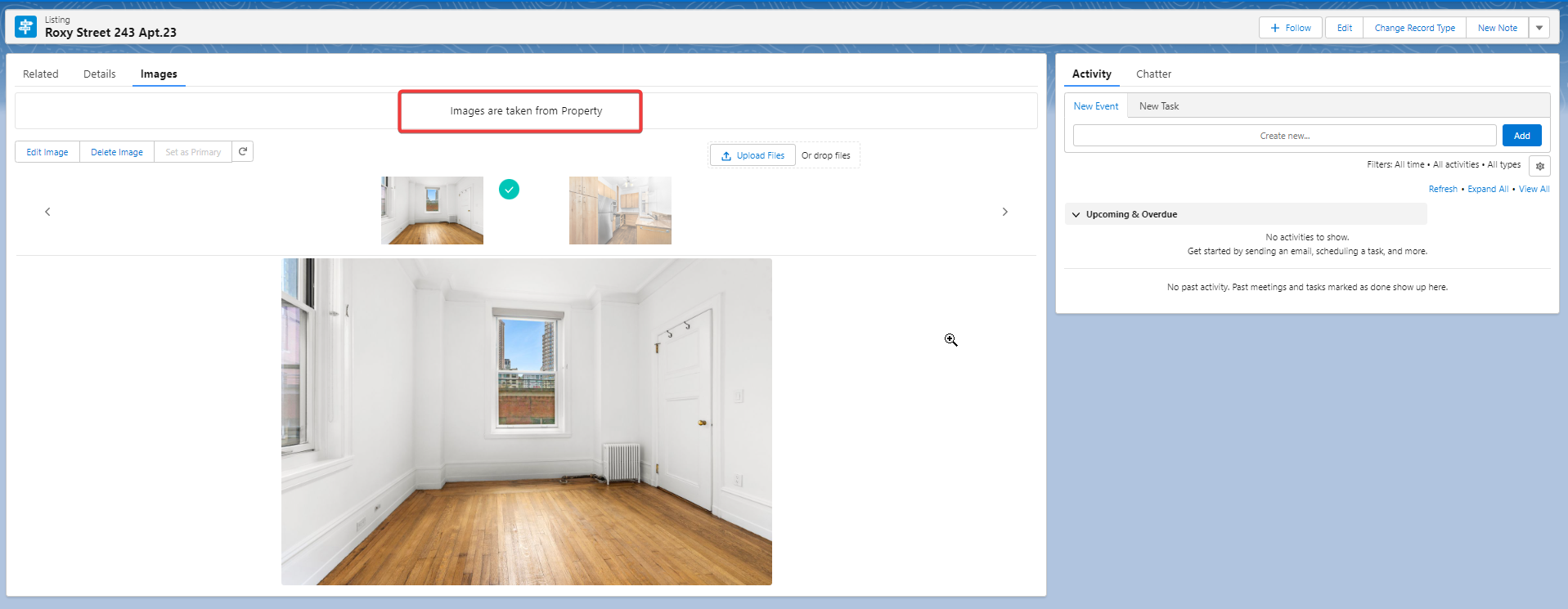
5. Insert your text in the "Related record notification message." ( e.g., " Images are taken from Property)
6. For the "Related Record Id/Field Name" field, insert the property record id (e.g., a0N52000005QqhXEAS)

5. Save and activate the page.