Ascendix Search supports adding custom buttons to search results, which can be configured for each searchable object. For Lightning Web Components, see below for additional instructions.
1. Create an Aura Lightning Component
- The component should have access equal to global
- The component should accept the following global parameters:
<aura:attribute name="sobjectName" type="String" access="global" /> <!-- Object API name --> <aura:attribute name="resultRows" type="List" access="global" /> <!-- List of displayed results --> <aura:attribute name="selectedIds" type="List" access="global" /> <!-- List of selected results --> <aura:attribute name="query" type="String" access="global" /> <!-- Query used to generate results --> <aura:attribute name="buttonLabel" type="String" access="global" /> <!-- Configured button label --> <aura:attribute name="enableRule" type="String" access="global" /> <!-- Configured enable rule --> <aura:attribute name="isDisabled" type="Boolean" default="false "/> <!-- Indicates if button should be enabled/disabled --> <aura:attribute name="recordId" type="String" access="global" /> <!-- Record Id --> - The component UI should define exactly one button, which can open a modal dialog or perform a custom action:
2. Add button to Ascendix Search configuration
- Navigate to Setup -> Custom Settings -> Search Setting
- Click the Manage button
- Click the New button
- Name must start with the prefix "Search Action" such as "Search Action My Button"
- Value is an XML string defining the component name, label, enable rule, and supported object. For example:
componentName - Aura Lightning Component associated with the action<action componentName="c:MyAuraComponent" label="My Label" enableRule="1"><obj>Account</obj></action>
label - Action button label
enableRule
0 - always enabled
1 - at least one item is selected
2 - only one item is selected
allObjects - (optional) flag if action applies to all object types
obj - an array of object types the action supports (used when allObjects=false or not specified)
- Click the Save button
Lightning Web Component (LWC) Considerations
Lightning Web Components cannot be directly displayed in a custom button, but can be displayed inside an Aura Lightning Component used as a wrapper. For example:
<aura:component access="global">
<aura:attribute name="sobjectName" type="String" access="global" />
<aura:attribute name="resultRows" type="List" access="global" />
<aura:attribute name="selectedIds" type="List" access="global" />
<aura:attribute name="buttonLabel" type="String" access="global" />
<aura:attribute name="enableRule" type="String" access="global" />
<aura:attribute name="isDisabled" type="Boolean" default="false" />
<aura:attribute name="recordId" type="String" access="global" /> <!-- Record Id -->
<c:mylwc sobjectName="{!v.sobjectName}" resultRows="{!v.resultRows}" selectedIds="{!v.selectedIds}" buttonLabel="{!v.buttonLabel}" enableRule="{!v.enableRule}" isDisabled="{!v.isDisabled}" />
</aura:component>Troubleshooting
If the action button does not appear, check out the troubleshooting actions below:
- Double-check if all configurations and components are added according to the instructions.
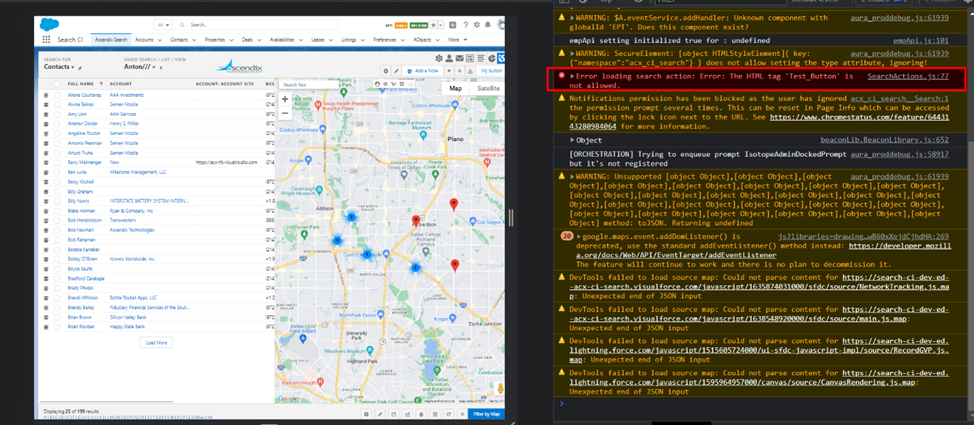
- Open the browser Console panel to view logged messages (F12 or Control + Shift + I for Chrome).

3. In case of errors related to search actions, correct the custom settings parameters or components accordingly.